AdSense 的說明文件資料非常的多,就算已經詳閱過 AdSense 說明文件,有時候遇到一些緊急問題需要向 AdSense 小組反應時,一時之間常常找不到該頁面連結,效率實在不佳 !
在此,我特別將一些 AdSense 相關網頁的連結匯整出來,如果有其他相關的重要資訊,我會陸續增加進來 :
2012-05-30
2012-05-28
2012-05-24
申請 AdSense 的幾個建議
Google AdSense 是什麼 ? 請自行連結到 Google AdSense 的說明首頁一探究竟吧。我就不佔篇幅多做說明囉 ! 網址如下 :
http://support.google.com/adsense/bin/answer.py?hl=zh-Hant&answer=9712
如果您有心想申請 AdSense 或目前仍苦於申請未過的困擾,希望我的經驗能幫上一點忙,但是 ~ 這些經驗並不保證您一定能通過 AdSense 的審核。歷經送審 10 次才成功的我 ... 好像也沒什麼說服力吧 XD
http://support.google.com/adsense/bin/answer.py?hl=zh-Hant&answer=9712
如果您有心想申請 AdSense 或目前仍苦於申請未過的困擾,希望我的經驗能幫上一點忙,但是 ~ 這些經驗並不保證您一定能通過 AdSense 的審核。歷經送審 10 次才成功的我 ... 好像也沒什麼說服力吧 XD
2012-05-23
AdSense 的廣告欄位無痛安裝 (Blogger)
請注意 : 下面介紹的方法僅適用於 Blogger 並且已通過 AdSense 初審的使用者。
當初為了要在網誌中掛上 AdSense 的廣告欄位,卻又害怕不小心毀了網誌範本的原始碼,遲遲不敢動手,網搜爬文找到的都是舊版的資料,都不符合我使用新版 Blogger 的方式,翻找 AdSense 相關的說明文件又缺乏新版的圖文說明,殊不知新版的 Blogger 已經貼心地為使用者簡化了佈置廣告欄位的程序。
當初為了要在網誌中掛上 AdSense 的廣告欄位,卻又害怕不小心毀了網誌範本的原始碼,遲遲不敢動手,網搜爬文找到的都是舊版的資料,都不符合我使用新版 Blogger 的方式,翻找 AdSense 相關的說明文件又缺乏新版的圖文說明,殊不知新版的 Blogger 已經貼心地為使用者簡化了佈置廣告欄位的程序。
2012-05-21
如何設定 Blogger 的網頁清單 (二)
您可以回溯閱讀 : 如何設定 Blogger 的網頁清單 (一)
註 : 文中我所稱的 [ 分頁標籤 ] 指的就是 [ 網頁清單 ]。
這篇我再針對如何設定 [ 分頁標籤 ] 來做實際的演練,您可以跟著我的步驟練習一遍就會比較清楚囉。
註 : 文中我所稱的 [ 分頁標籤 ] 指的就是 [ 網頁清單 ]。
這篇我再針對如何設定 [ 分頁標籤 ] 來做實際的演練,您可以跟著我的步驟練習一遍就會比較清楚囉。
如何設定 Blogger 的網頁清單 (一)
想要讓自己的網誌上面出現 [ 網頁清單 ] 嗎 ? 雖說是 [ 網頁清單 ],我比較喜歡稱它為 [ 分頁標籤 ],也有人稱為 [ 導覽列 ],不管是用哪種稱呼,只要您瞭解我在說什麼就好。後續文章我就以 [ 分頁標籤 ] 來稱呼此功能囉 !
[ 分頁標籤 ] 是啥 ? 我用自己的網誌為例,如下圖紅色方框所示 :
如果您網誌套用的範本不同,分頁標籤呈現的效果就會有所不同,如下圖紅色橢圓框所示 :
設定方法 :
先確定您已經以 Google 帳戶登入自己的網誌,登入 Blogger 後可直接在後台管理頁面上按下 [ 前往文章清單 ] > [ 版面配置 ],或是於網誌右上方按 [ 設計 ] 進入後台管理頁面。
來到後台管理頁面之後,請依照下圖的步驟點選設定 :
1 . 點選 [ 版面配置 ]
2 . 點選 [ 新增小工具 ] 出現如下圖,請找到 [ 網頁 ] 將這項功能加入。點選藍色 + 號即可加入。
3 . 加入後,會出現名稱為 [ 網頁 ] 的工具欄位,請用滑鼠將它拖曳到 [ 標頭 ] 下方 (即 [ 標頭 ] 與 [ 網誌文章 ] 的中間),您也可以將它擺在側欄,不過個人覺得還是擺在上方會比擺在側欄較為順眼,請您自行斟酌。
接下來的步驟請參考下圖 :
1 . [ 網頁 ] :
請點選該項功能,其實這個選項標示為 [ 網頁 ] ... 我個人感覺不太適合,若是標示為 [ 分頁標籤 ] 或許會比較貼切,當然啦 ! 那只是我的小小意見啦 ! 剛開始您只有一個 [ 首頁 ] 的分頁標籤。
2 . 將網頁顯示為 :
如下圖有三個選項,如果您剛剛於 [ 版面配置 ] 已經將 [ 網頁 ] 工具欄位放置定位時,請選定配合該欄位的位置選項,假設您將 [ 網頁 ] 工具欄位擺在上層時就選擇 [ 最上層標籤 ],若您將 [ 網頁 ] 工具欄位擺在側邊時就選擇 [ 側連結 ],若選擇 [ 不要顯示 ] 分頁標籤就不會出現在您的版面囉。
3 . 新網頁 :
這個就是製造各個分頁標籤的選項,裡面有兩個選項 [ 空白網頁 ]、[ 網址 ]。
[ 空白網頁 ] :
編輯內容的方式就跟建立新文章一樣,不同的是 ~ 完成編輯後並不會被歸納到文章列表中,這是分頁標籤與一般文章不同的地方。
[ 網址 ] :
這個就淺顯易懂多囉 ! 設好標題後,然後貼上要連結的網址就 OK 囉 !
[ 儲存排列方式 ] : 完成編排後記得要按儲存喔 ! 不然剛剛做的設定都會不見的啊 ! 完成所有設定後趕快按下 [ 檢視網誌 ],檢查看看分頁標籤出現了沒 ?
您可以繼續閱讀 :
如何設定 Blogger 的網頁清單 (二)
[ 分頁標籤 ] 是啥 ? 我用自己的網誌為例,如下圖紅色方框所示 :
如果您網誌套用的範本不同,分頁標籤呈現的效果就會有所不同,如下圖紅色橢圓框所示 :
設定方法 :
先確定您已經以 Google 帳戶登入自己的網誌,登入 Blogger 後可直接在後台管理頁面上按下 [ 前往文章清單 ] > [ 版面配置 ],或是於網誌右上方按 [ 設計 ] 進入後台管理頁面。
來到後台管理頁面之後,請依照下圖的步驟點選設定 :
1 . 點選 [ 版面配置 ]
2 . 點選 [ 新增小工具 ] 出現如下圖,請找到 [ 網頁 ] 將這項功能加入。點選藍色 + 號即可加入。
3 . 加入後,會出現名稱為 [ 網頁 ] 的工具欄位,請用滑鼠將它拖曳到 [ 標頭 ] 下方 (即 [ 標頭 ] 與 [ 網誌文章 ] 的中間),您也可以將它擺在側欄,不過個人覺得還是擺在上方會比擺在側欄較為順眼,請您自行斟酌。
接下來的步驟請參考下圖 :
1 . [ 網頁 ] :
請點選該項功能,其實這個選項標示為 [ 網頁 ] ... 我個人感覺不太適合,若是標示為 [ 分頁標籤 ] 或許會比較貼切,當然啦 ! 那只是我的小小意見啦 ! 剛開始您只有一個 [ 首頁 ] 的分頁標籤。
2 . 將網頁顯示為 :
如下圖有三個選項,如果您剛剛於 [ 版面配置 ] 已經將 [ 網頁 ] 工具欄位放置定位時,請選定配合該欄位的位置選項,假設您將 [ 網頁 ] 工具欄位擺在上層時就選擇 [ 最上層標籤 ],若您將 [ 網頁 ] 工具欄位擺在側邊時就選擇 [ 側連結 ],若選擇 [ 不要顯示 ] 分頁標籤就不會出現在您的版面囉。
3 . 新網頁 :
這個就是製造各個分頁標籤的選項,裡面有兩個選項 [ 空白網頁 ]、[ 網址 ]。
[ 空白網頁 ] :
編輯內容的方式就跟建立新文章一樣,不同的是 ~ 完成編輯後並不會被歸納到文章列表中,這是分頁標籤與一般文章不同的地方。
[ 網址 ] :
這個就淺顯易懂多囉 ! 設好標題後,然後貼上要連結的網址就 OK 囉 !
[ 儲存排列方式 ] : 完成編排後記得要按儲存喔 ! 不然剛剛做的設定都會不見的啊 ! 完成所有設定後趕快按下 [ 檢視網誌 ],檢查看看分頁標籤出現了沒 ?
您可以繼續閱讀 :
如何設定 Blogger 的網頁清單 (二)
限定 EditText 只能輸入數字的方法
如果要限定 EditText 所輸入的資料只能是數值的話,而不想讓使用者輸入數字以外的字元,方法就是設定 EditText 屬性的 Numeric。
請於設計 UI (使用者介面) 階段,在 Graphical Layout 設計畫面中於 EditText 元件上 (已拖曳到顯示畫面中的 EditText) 按滑鼠右鍵,出現如下圖 :
您可以直接點選 Properties 去設定,或是如圖中點選 Show In > Properties 讓屬性設定分頁出現在編輯區的下方。
接著請找到 Numeric,在 Numeric 中有三個選項,分別是 :
integer : 整數
signed : 帶有正負號的數字
decimal : 帶有小數
三個選項可複選,請按照您的需要進行勾選即可。
這樣在程式運行中也不怕使用者會輸入數字以外的字元囉。.^_^.
請於設計 UI (使用者介面) 階段,在 Graphical Layout 設計畫面中於 EditText 元件上 (已拖曳到顯示畫面中的 EditText) 按滑鼠右鍵,出現如下圖 :
您可以直接點選 Properties 去設定,或是如圖中點選 Show In > Properties 讓屬性設定分頁出現在編輯區的下方。
接著請找到 Numeric,在 Numeric 中有三個選項,分別是 :
integer : 整數
signed : 帶有正負號的數字
decimal : 帶有小數
三個選項可複選,請按照您的需要進行勾選即可。
這樣在程式運行中也不怕使用者會輸入數字以外的字元囉。.^_^.
Blogger 的操作介面
由於 Blogger 已更換為新版的操作介面,而 Google 說明首頁與 Blogger 相關的說明文件其中的圖片解說有些仍以舊版介面或是英文介面為主,所以我才想說藉這個機會在此 PO 文供大家做一個參考。
當您設定好網誌(部落格)名稱或是登入網誌時會先來到這個後台設定畫面(下圖),請先按一下右上方齒輪的圖示 (下圖紅圈處)
語系 [ 中文(繁體) ] 您可以自行更改,按下齒輪圖示後出現如下圖的功能選項,大致說明如下 :
Blogger 說明 :
連結到 Blogger 說明頁面,建議您詳細看一下說明內容,有關 Blogger 的細節都有清楚的說明。
請提供您寶貴的意見 :
提供使用者對於 Blogger 有其他需要改進或建議時,可以透過這個選項來反應,當然!這是讓您提供意見用的,並非讓您用來抱怨的。
編輯通知 :
您可透過電子郵件得知 Blogger 新功能的通知或資訊。建議您訂閱。
連結至 Google+ :
當您發表新文章時,可同步在 Google+ 中曝光,您必須先啟用 Google+ 這個功能才能發揮作用。
舊版 Blogger 介面 :
不建議您切換到舊版介面,因為這個舊版介面最終是會停用的,這是給早期 Blogger 使用者為了適應新版介面的緩衝期才暫時留下的。
關於新版介面 :
連結到新版介面的說明頁面。
新增網誌 :
位於左側的按鈕,這個功能可以讓您再建立另一個新的網誌(部落格),一個 Google 帳號可以建立 100 個網誌,不是文章數喔!是 100 個網誌(部落格)喔!您可以一個主題就給它開一個網誌來區分,隨您高興。
前往文章清單 : (左圖)
直接點選就會進入文章清單管理頁面,如果按下右側的倒三角形則會顯示文章清單管理頁面的各功能項,方便您快速進到您所要的功能,其實最終都會進入文章清單管理頁面,沒什麼不同。
各項功能您可以到 Blogger 說明頁面 中找到相關說明。您也可以自行摸索,真的不難,多操作幾遍就能熟練囉!
文章清單的管理頁面如下圖所示 :
建立新文章 :
按下這個鈕就會進入編寫文章的畫面!在文章清單管理頁面中,建立新文章的圖示則變成這樣 ,兩者功能是一樣的。
,兩者功能是一樣的。
檢視網誌 :
醜媳婦總是要見公婆的,不管您在何處,只要看到這個按鈕按下它就可以看到您網誌的真面貌囉!
簡單介紹至此,建議您先熟練一下這些操作介面,多操作幾遍就能得心應手,加油!
當您設定好網誌(部落格)名稱或是登入網誌時會先來到這個後台設定畫面(下圖),請先按一下右上方齒輪的圖示 (下圖紅圈處)
語系 [ 中文(繁體) ] 您可以自行更改,按下齒輪圖示後出現如下圖的功能選項,大致說明如下 :
連結到 Blogger 說明頁面,建議您詳細看一下說明內容,有關 Blogger 的細節都有清楚的說明。
請提供您寶貴的意見 :
提供使用者對於 Blogger 有其他需要改進或建議時,可以透過這個選項來反應,當然!這是讓您提供意見用的,並非讓您用來抱怨的。
編輯通知 :
您可透過電子郵件得知 Blogger 新功能的通知或資訊。建議您訂閱。
連結至 Google+ :
當您發表新文章時,可同步在 Google+ 中曝光,您必須先啟用 Google+ 這個功能才能發揮作用。
舊版 Blogger 介面 :
不建議您切換到舊版介面,因為這個舊版介面最終是會停用的,這是給早期 Blogger 使用者為了適應新版介面的緩衝期才暫時留下的。
關於新版介面 :
連結到新版介面的說明頁面。
新增網誌 :

位於左側的按鈕,這個功能可以讓您再建立另一個新的網誌(部落格),一個 Google 帳號可以建立 100 個網誌,不是文章數喔!是 100 個網誌(部落格)喔!您可以一個主題就給它開一個網誌來區分,隨您高興。
前往文章清單 : (左圖)
直接點選就會進入文章清單管理頁面,如果按下右側的倒三角形則會顯示文章清單管理頁面的各功能項,方便您快速進到您所要的功能,其實最終都會進入文章清單管理頁面,沒什麼不同。
各項功能您可以到 Blogger 說明頁面 中找到相關說明。您也可以自行摸索,真的不難,多操作幾遍就能熟練囉!
文章清單的管理頁面如下圖所示 :
 |
| 文章清單的管理頁面 |
建立新文章 :

按下這個鈕就會進入編寫文章的畫面!在文章清單管理頁面中,建立新文章的圖示則變成這樣
 ,兩者功能是一樣的。
,兩者功能是一樣的。檢視網誌 :

醜媳婦總是要見公婆的,不管您在何處,只要看到這個按鈕按下它就可以看到您網誌的真面貌囉!
簡單介紹至此,建議您先熟練一下這些操作介面,多操作幾遍就能得心應手,加油!
2012-05-18
觀察 Google 產品頁面
Google 提供了許多免費的產品與服務, 如果您還沒有一個 Google 帳號 ... 真的有點可惜啊 ! 您可以參考我寫的這篇 建立一個新的 Google 帳戶
這篇就是要引導使用者一窺 Google 所提供的各項產品服務, 希望經過這篇介紹能讓您有個大致的了解, 或許一時之間您還用不上所有的服務, 當您需要深入了解時可以再回頭來看看喔 !
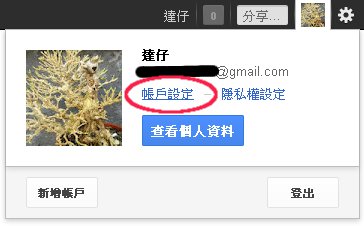
如果您已經建立好 Google 帳戶, 並已經成功登入 ! 您可以在畫面右上方看見您申請時的個人名稱 (此例中出現的是 - 達仔) , 如果您還未上傳個人照片, 圖像的部份會呈現一個空的人像, 請點選您自己的個人名稱 (此例為 - 達仔 ) 出現如下圖, 接著請再點選 [ 帳戶設定 ]
點選 [ 帳戶設定 ] 後, 進入 [ 帳戶 ] 頁面 (下圖), 再點選 [ 產品 ], 如果您想要修改個人資料也可以在您的圖示名稱那邊點選 [ 編輯個人資料 ]
點選 [ 產品 ] 後, 此時會出現各項產品的小圖示 (下圖), 您可以瀏覽一下或點進去看看 ! 在畫面右側紅圈處 [ 登入資訊主頁 ] 點進去後可以顯示出您已經啟用的產品或服務的各項細節. (在此我並未將 [ 資訊主頁 ] 的畫面 po 出)
如果您覺得要進入某個資訊頁面的步驟太繁雜, 建議您善用瀏覽器的 [ 書籤 ] (FireFox) 或 [ 我的最愛 ] (IE) 將常會進入的網頁網址加進去, 這樣將省去不少時間 ! 如果您未登入 Google 帳戶而直接進入該資訊頁面時會要求您輸入 [ 使用者名稱 ] (或 [ 電子郵件] ) 以及 [ 密碼 ], 其中 [ 資訊主頁 ] 登載了許多私人的相關資料, 為安全起見, 即使您已經登入 Google 帳戶或是隔幾分鐘後要再進入 [ 資訊主頁 ] 時, 都會要求您再度輸入 [ 密碼 ].
帳戶總覽 - 帳戶設定
https://www.google.com/settings/
產品 - 帳戶設定
https://www.google.com/settings/products
資訊主頁
https://www.google.com/dashboard/b/0/?hl=zh_TW
這篇就是要引導使用者一窺 Google 所提供的各項產品服務, 希望經過這篇介紹能讓您有個大致的了解, 或許一時之間您還用不上所有的服務, 當您需要深入了解時可以再回頭來看看喔 !
如果您已經建立好 Google 帳戶, 並已經成功登入 ! 您可以在畫面右上方看見您申請時的個人名稱 (此例中出現的是 - 達仔) , 如果您還未上傳個人照片, 圖像的部份會呈現一個空的人像, 請點選您自己的個人名稱 (此例為 - 達仔 ) 出現如下圖, 接著請再點選 [ 帳戶設定 ]
點選 [ 帳戶設定 ] 後, 進入 [ 帳戶 ] 頁面 (下圖), 再點選 [ 產品 ], 如果您想要修改個人資料也可以在您的圖示名稱那邊點選 [ 編輯個人資料 ]
點選 [ 產品 ] 後, 此時會出現各項產品的小圖示 (下圖), 您可以瀏覽一下或點進去看看 ! 在畫面右側紅圈處 [ 登入資訊主頁 ] 點進去後可以顯示出您已經啟用的產品或服務的各項細節. (在此我並未將 [ 資訊主頁 ] 的畫面 po 出)
如果您覺得要進入某個資訊頁面的步驟太繁雜, 建議您善用瀏覽器的 [ 書籤 ] (FireFox) 或 [ 我的最愛 ] (IE) 將常會進入的網頁網址加進去, 這樣將省去不少時間 ! 如果您未登入 Google 帳戶而直接進入該資訊頁面時會要求您輸入 [ 使用者名稱 ] (或 [ 電子郵件] ) 以及 [ 密碼 ], 其中 [ 資訊主頁 ] 登載了許多私人的相關資料, 為安全起見, 即使您已經登入 Google 帳戶或是隔幾分鐘後要再進入 [ 資訊主頁 ] 時, 都會要求您再度輸入 [ 密碼 ].
帳戶總覽 - 帳戶設定
https://www.google.com/settings/
產品 - 帳戶設定
https://www.google.com/settings/products
資訊主頁
https://www.google.com/dashboard/b/0/?hl=zh_TW
建立一個新的 Google 帳戶
建立一個 Google 帳戶很簡單, 但是真的有人不知道該從何開始?
所以我才會特別 po 出這篇簡易的教學文
首先請在網址列上輸入 www.google.com.tw (或是直接按此網址連結)
進到 Google 首頁後 (如上圖) 有兩個方式可以申請 Google 帳戶, 請擇一即可
(請留意上圖紅圈處)
1 . 點選右上方的 [ 登入 ]
2 . 點選 [ Gmail ] 選項
在 [ 登入 ] 的畫面中 (上圖), 點選 [ 免費建立帳戶 ]
若您已經有 Google 帳號, 請在 [ 登入 ] 欄中輸入當初申請時的 [ 電子郵件 ] 及 [ 密碼 ] 到欄位中, 再按下藍色 [ 登入 ] 按鈕即可登入. 但是我們現在還沒有 Google 帳號所以不用去填那兩個欄位.
如果是由 [ Gmail ] 選項進入 (上圖) 請點選右上方的 [ 建立帳戶 ] 即可.
您可以看到這裡的 [ 登入 ] 畫面與上一個 [ 登入 ] 畫面有個地方不太一樣, 一個是 [ 電子郵件 ] 另一個則是 [ 使用者名稱 ], 如果您只想簡單建立一個帳戶及一個 Gmail 那麼這兩者基本上是一樣的. 您也可以看看說明首頁中關於 [ 使用者名稱 ] 的其他說明.
接下來會進入填寫個人資料的畫面 : (如右圖)
名稱 :
是否使用真實姓名請自行斟酌, 後續還是可以進行更改.
選擇您的使用者名稱 :
[ 選擇您的使用者名稱 ] 這一項, 就是您將來要登入 Google 時所要輸入的 [ 電子郵件 ] 或 [ 使用者名稱 ] 資料, 只能以英文、數字為組合, 不能使用中文 ! 後方的 Gmail 格式已經固定為 @gmail.com 不能更改.
密碼 : [ 建立密碼 ] 與 [ 確認密碼 ]
除了使用英文字母大小寫、數字還可配合其他符號, 如果長度太短會提醒您, 輸入時也會同時給您建議. [ 使用者名稱 ] 與 [ 密碼 ] 這兩項是登入 Google 的重要資料, 一定要記起來 !
生日、性別、行動電話 :
[ 性別 ] 與 [ 行動電話 ] 這兩項資料後續仍可更改, 但是 [ 生日 ] 一欄填完送出後將無法更改 ! 請特別注意 ! Google 帳戶有申請年齡的限制 . 在台灣需滿 13 歲才可申請.
您目前的電子郵件地址 :
若您有其他的 Email 可以在此填入, 若無則不必填寫.
◎ [ 行動電話 ] 與 [ 電子郵件地址 ] 兩項為選填欄位, 其他欄位是必填.
最後, 填完資料後, 在 [ 我同意 Google <服務條款> 及 <隱私權政策> ] 那欄打勾.
按 [ 下 一步 ] 完成 !
您也可以詳閱說明首頁 : 申請帳戶的相關細節
所以我才會特別 po 出這篇簡易的教學文
 |
| Google 首頁 |
進到 Google 首頁後 (如上圖) 有兩個方式可以申請 Google 帳戶, 請擇一即可
(請留意上圖紅圈處)
1 . 點選右上方的 [ 登入 ]
2 . 點選 [ Gmail ] 選項
 |
| 進入 [ 登入 ] 的畫面 |
若您已經有 Google 帳號, 請在 [ 登入 ] 欄中輸入當初申請時的 [ 電子郵件 ] 及 [ 密碼 ] 到欄位中, 再按下藍色 [ 登入 ] 按鈕即可登入. 但是我們現在還沒有 Google 帳號所以不用去填那兩個欄位.
 |
| 進入 [ Gmail ] 的畫面 |
您可以看到這裡的 [ 登入 ] 畫面與上一個 [ 登入 ] 畫面有個地方不太一樣, 一個是 [ 電子郵件 ] 另一個則是 [ 使用者名稱 ], 如果您只想簡單建立一個帳戶及一個 Gmail 那麼這兩者基本上是一樣的. 您也可以看看說明首頁中關於 [ 使用者名稱 ] 的其他說明.
接下來會進入填寫個人資料的畫面 : (如右圖)
名稱 :
是否使用真實姓名請自行斟酌, 後續還是可以進行更改.
選擇您的使用者名稱 :
[ 選擇您的使用者名稱 ] 這一項, 就是您將來要登入 Google 時所要輸入的 [ 電子郵件 ] 或 [ 使用者名稱 ] 資料, 只能以英文、數字為組合, 不能使用中文 ! 後方的 Gmail 格式已經固定為 @gmail.com 不能更改.
密碼 : [ 建立密碼 ] 與 [ 確認密碼 ]
除了使用英文字母大小寫、數字還可配合其他符號, 如果長度太短會提醒您, 輸入時也會同時給您建議. [ 使用者名稱 ] 與 [ 密碼 ] 這兩項是登入 Google 的重要資料, 一定要記起來 !
生日、性別、行動電話 :
[ 性別 ] 與 [ 行動電話 ] 這兩項資料後續仍可更改, 但是 [ 生日 ] 一欄填完送出後將無法更改 ! 請特別注意 ! Google 帳戶有申請年齡的限制 . 在台灣需滿 13 歲才可申請.
您目前的電子郵件地址 :
若您有其他的 Email 可以在此填入, 若無則不必填寫.
◎ [ 行動電話 ] 與 [ 電子郵件地址 ] 兩項為選填欄位, 其他欄位是必填.
最後, 填完資料後, 在 [ 我同意 Google <服務條款> 及 <隱私權政策> ] 那欄打勾.
按 [ 下 一步 ] 完成 !
您也可以詳閱說明首頁 : 申請帳戶的相關細節
2012-05-14
使用Blogger建立新網誌 - 踏出您的第一步
這一篇教您如何創建一個網誌 (或稱 部落格 - blog)
首先進入 Google 首頁
請在首頁最上面那一欄中點選 [ 更多 ],出現子目錄列表再點選 [ Blogger ],此時會出現下圖
如果您已經有個 Google 帳戶,可以直接在登入欄中輸入申請時的 [ 電子郵件 ] ( 使用者名稱 ) 及 [ 密碼 ] 直接登入 Blogger。
若是還沒有 Google 帳戶的話也沒關係,後面會要求您順便建立一個 Google 帳戶,在此頁面中請點選 [ 開始建立 ],接下來會出現要您建立 Google 帳戶的畫面 (下圖)。
按照申請表的指示依序填入相關資料,再一次叮嚀您!生日欄位填入送出後將無法更改,未滿 13 歲請勿申請,否則可能會造成 Google 許多相關服務或產品無法使用。
如果您是第一次啟用 Blogger 會來到這個畫面 (新增一個網誌也是這個畫面),Google 允許每個帳戶最多可以擁有 100 個網誌 (部落格),很嚇人吧!文章數量則沒有限制,我光是管理一個網誌就很吃力了,對我而言只要一個網誌就很夠了!哈哈哈 ~
稍微說明一下該頁面的欄位項目 :
標題 :
就是您網誌的名稱,取個有特色的名稱吧!後續仍可更改。
地址 :
就是網址啦!譬如我的網誌首頁為 dazi2012.blogspot.com 紅色的部份由您自訂,而 .blogspot.com 是固定的不能更改,系統會幫您檢查您自訂的網址是否已經有人使用了,若重複的話您可能需要稍微修改一下,這個網址後續也可更改,但是我不建議您去更動它,尤其當您的網誌經營一段時間後,更動網址會為自己帶來一些小小的麻煩!
範本 :
這個要您親自去玩一下才會瞭解它的趣味在哪。
最後,按下 [ 建立網誌 ! ] 按鈕,就完成囉。
網誌建立完成後,您可能會想要再改一下版面,若不知道要從何下手的話請繼續參考我這系列的教學文吧。
首先進入 Google 首頁
 |
| Google 首頁 |
 |
| 建立網誌的頁面 |
若是還沒有 Google 帳戶的話也沒關係,後面會要求您順便建立一個 Google 帳戶,在此頁面中請點選 [ 開始建立 ],接下來會出現要您建立 Google 帳戶的畫面 (下圖)。
 |
| 建立 Google 帳戶申請表 |
 |
| 建立新網誌的畫面 |
稍微說明一下該頁面的欄位項目 :
標題 :
就是您網誌的名稱,取個有特色的名稱吧!後續仍可更改。
地址 :
就是網址啦!譬如我的網誌首頁為 dazi2012.blogspot.com 紅色的部份由您自訂,而 .blogspot.com 是固定的不能更改,系統會幫您檢查您自訂的網址是否已經有人使用了,若重複的話您可能需要稍微修改一下,這個網址後續也可更改,但是我不建議您去更動它,尤其當您的網誌經營一段時間後,更動網址會為自己帶來一些小小的麻煩!
範本 :
這個要您親自去玩一下才會瞭解它的趣味在哪。
最後,按下 [ 建立網誌 ! ] 按鈕,就完成囉。
網誌建立完成後,您可能會想要再改一下版面,若不知道要從何下手的話請繼續參考我這系列的教學文吧。
2012-05-09
模擬拖曳小圖示的 Android 程式
這是我自己出給自己做的練習題之一 ! 此程式只是一個小功能的試作, 並不是一個完整的應用程式, 會把程式碼貼出來僅是提供給有興趣者做參考而已.
主要功能 :
可以用滑鼠隨意拖曳螢幕上的小圖示; 若是在手機上, 則可以用手指拖曳.
操作方式 : (以模擬器為例)
以滑鼠左鍵按住小圖示不放, 再移動滑鼠軌跡拖曳小圖示, 放開滑鼠左鍵後, 小圖示則會停留在新的位置上.
程式技巧重點 :
當按住小圖示的任何一個座標位置時, 程式會即時記下被按住的座標點位置, 即使在拖曳的過程中, 圖示本身不斷變動的座標仍會與被按住的座標點保持相對的距離, 讓整個拖曳過程極為流暢自然 ! 我刻意在螢幕上標出各變數的值, 方便在拖曳時觀察各變數的數值變化.
螢幕上的各變數值解說 :
Tx 與 Ty : 當你按下小圖示時, 對應於整個螢幕的實際座標.
takerect(Left,Top) : 小圖示的左上角對應於整個螢幕的實際座標.
chk : 小圖示被按住的時候為 true, 否則為 false.
tempX,Y : 小圖示左上角座標值 與 被按住的座標點 兩者間的差距數值; 其實就是 tempX = Tx - takerect(Left), tempY = Ty - takerect(Top)
程式碼如下 :
// 主程式
public class practise1 extends Activity {
/** Called when the activity is first created. */
TakeView takeView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
takeView = new TakeView(this);
setContentView(takeView);
}
}
===========================================
// 另一個類別
public class TakeView extends SurfaceView implements SurfaceHolder.Callback {
SurfaceHolder holder;
Bitmap takebp;
Paint paint;
Rect takerect; //矩形容器
int x,y;
ShowThread st;
int touchX=0,touchY=0;
boolean chk = false;
int tempwidth=0;
int tempheight=0;
//constructor
public TakeView(practise1 context) {
super(context);
// TODO Auto-generated constructor stub
getHolder().addCallback(this);
takebp = BitmapFactory.decodeResource(getResources(), R.drawable.icon);
//指定矩形容器的大小等於圖片takebp的大小
takerect = new Rect(x,y,takebp.getWidth(),takebp.getHeight());
holder = getHolder();
st = new ShowThread();
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(20);
}
public void DoDraw(Canvas canvas) {
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(takebp, x, y, null);
canvas.drawText("Tx = " + touchX + " Ty = " + touchY ,20, 100, paint);
canvas.drawText("takerect(Left,Top):" + takerect.left + "," + takerect.top , 20, 150, paint);
canvas.drawText("chk : " + chk, 20, 200, paint);
canvas.drawText("tempX,Y : " + tempwidth + "," + tempheight, 10, 250, paint);
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN &&
takerect.contains((int)event.getX(),(int)event.getY())) {
touchX = (int)event.getX();
touchY = (int)event.getY();
tempwidth = touchX - x;
tempheight = touchY -y;
chk = true;
}
else if ( (event.getAction() == MotionEvent.ACTION_MOVE) && chk) {
touchX = (int)event.getX();
touchY = (int)event.getY();
//讓點擊的座標成為圖片的中心點
//takebp.getWidth()/2;
//takebp.getHeight()/2;
x = touchX - tempwidth;
y = touchY - tempheight;
takerect.offsetTo(x, y);
}
else if (event.getAction() == MotionEvent.ACTION_UP) {
chk = false;
}
return true;
}
public class ShowThread extends Thread {
Canvas canvas;
boolean flag = false;
int span = 20;
//constructor
public ShowThread() {
flag = true;
}
public void run() {
while(flag) {
try {
synchronized(holder) {
canvas = holder.lockCanvas();
DoDraw(canvas);
holder.unlockCanvasAndPost(canvas);
Thread.sleep(span);
}
} catch (Exception e) { e.printStackTrace(); }
}
}
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// TODO Auto-generated method stub
st.start();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
st.interrupt();
}
}
主要功能 :
可以用滑鼠隨意拖曳螢幕上的小圖示; 若是在手機上, 則可以用手指拖曳.
操作方式 : (以模擬器為例)
以滑鼠左鍵按住小圖示不放, 再移動滑鼠軌跡拖曳小圖示, 放開滑鼠左鍵後, 小圖示則會停留在新的位置上.
程式技巧重點 :
當按住小圖示的任何一個座標位置時, 程式會即時記下被按住的座標點位置, 即使在拖曳的過程中, 圖示本身不斷變動的座標仍會與被按住的座標點保持相對的距離, 讓整個拖曳過程極為流暢自然 ! 我刻意在螢幕上標出各變數的值, 方便在拖曳時觀察各變數的數值變化.
螢幕上的各變數值解說 :
Tx 與 Ty : 當你按下小圖示時, 對應於整個螢幕的實際座標.
takerect(Left,Top) : 小圖示的左上角對應於整個螢幕的實際座標.
chk : 小圖示被按住的時候為 true, 否則為 false.
tempX,Y : 小圖示左上角座標值 與 被按住的座標點 兩者間的差距數值; 其實就是 tempX = Tx - takerect(Left), tempY = Ty - takerect(Top)
| [ 拖曳功能 ] 常被普遍運用在視窗作業環境中 |
程式碼如下 :
// 主程式
public class practise1 extends Activity {
/** Called when the activity is first created. */
TakeView takeView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
takeView = new TakeView(this);
setContentView(takeView);
}
}
===========================================
// 另一個類別
public class TakeView extends SurfaceView implements SurfaceHolder.Callback {
SurfaceHolder holder;
Bitmap takebp;
Paint paint;
Rect takerect; //矩形容器
int x,y;
ShowThread st;
int touchX=0,touchY=0;
boolean chk = false;
int tempwidth=0;
int tempheight=0;
//constructor
public TakeView(practise1 context) {
super(context);
// TODO Auto-generated constructor stub
getHolder().addCallback(this);
takebp = BitmapFactory.decodeResource(getResources(), R.drawable.icon);
//指定矩形容器的大小等於圖片takebp的大小
takerect = new Rect(x,y,takebp.getWidth(),takebp.getHeight());
holder = getHolder();
st = new ShowThread();
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(20);
}
public void DoDraw(Canvas canvas) {
canvas.drawColor(Color.BLACK);
canvas.drawBitmap(takebp, x, y, null);
canvas.drawText("Tx = " + touchX + " Ty = " + touchY ,20, 100, paint);
canvas.drawText("takerect(Left,Top):" + takerect.left + "," + takerect.top , 20, 150, paint);
canvas.drawText("chk : " + chk, 20, 200, paint);
canvas.drawText("tempX,Y : " + tempwidth + "," + tempheight, 10, 250, paint);
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN &&
takerect.contains((int)event.getX(),(int)event.getY())) {
touchX = (int)event.getX();
touchY = (int)event.getY();
tempwidth = touchX - x;
tempheight = touchY -y;
chk = true;
}
else if ( (event.getAction() == MotionEvent.ACTION_MOVE) && chk) {
touchX = (int)event.getX();
touchY = (int)event.getY();
//讓點擊的座標成為圖片的中心點
//takebp.getWidth()/2;
//takebp.getHeight()/2;
x = touchX - tempwidth;
y = touchY - tempheight;
takerect.offsetTo(x, y);
}
else if (event.getAction() == MotionEvent.ACTION_UP) {
chk = false;
}
return true;
}
public class ShowThread extends Thread {
Canvas canvas;
boolean flag = false;
int span = 20;
//constructor
public ShowThread() {
flag = true;
}
public void run() {
while(flag) {
try {
synchronized(holder) {
canvas = holder.lockCanvas();
DoDraw(canvas);
holder.unlockCanvasAndPost(canvas);
Thread.sleep(span);
}
} catch (Exception e) { e.printStackTrace(); }
}
}
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// TODO Auto-generated method stub
st.start();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
st.interrupt();
}
}
2012-05-02
部落格的 [速度] 與 [長度] ?
不知道您會花多少時間去看一篇部落格的文章 ?
我當然了解 ~ 有時候一張照片勝過千言萬語, 尤其是正妹照 (笑 ~)
由於我的網路連線仍以 K 為單位的速率在努力奔馳著, 所以啦 ~ 要我等待一篇貼了許多照片的網頁完全開啟, 也等於是在考驗我的耐心 ! 除非那些照片真的很 ~ 正 (竊笑 ~)
通常, 會影響網頁開啟的速度, 是有些因素存在的; 如 ~ 連線的品質、連線的速率、網路塞車、電腦中毒 ... 撇開這些因素不說, 影響網頁開啟速度最明顯的要算是網頁上的圖片了, 圖片與文字相較之下, 圖片往往佔了較大的容量, 因此您可以觀察到文字與圖片混合的網頁中, 文字總是會比圖片先出現.
身為網頁設計師或部落格的作者們, 如果您想加快網頁開啟的速度而僅以純文字來發文, 那就端看撰文者的功力了 ! 一篇無法吸引讀者繼續閱讀下去的文章不管寫得多長, 同樣是在考驗讀者的耐心 ! 適時地用一張圖片來代替(點綴)文字的描述, 或是用文字來補強圖片的內涵, 都會是最聰明的作法 !
當您在思考如何留住網友來欣賞您部落格的作品時, 也應該考慮到自己在同一篇文章中(或同一個網頁中)是否貼了過多的圖片或是引用了太多佈置部落格欄位的語法, 因而影響到網頁開啟的速度 ? 或是不慎將一篇文章的內容當成論文一般, 越寫越長 ~ (小說除外)
不論您是部落格的作者或是網頁設計師, 圖文的運用 及 網頁開啟的速度 (瀏覽的舒適度), 兩者是否能取得最佳的平衡, 值得您好好思考, 希望聰明的您能從這篇文章中有所收穫.
我當然了解 ~ 有時候一張照片勝過千言萬語, 尤其是正妹照 (笑 ~)
由於我的網路連線仍以 K 為單位的速率在努力奔馳著, 所以啦 ~ 要我等待一篇貼了許多照片的網頁完全開啟, 也等於是在考驗我的耐心 ! 除非那些照片真的很 ~ 正 (竊笑 ~)
通常, 會影響網頁開啟的速度, 是有些因素存在的; 如 ~ 連線的品質、連線的速率、網路塞車、電腦中毒 ... 撇開這些因素不說, 影響網頁開啟速度最明顯的要算是網頁上的圖片了, 圖片與文字相較之下, 圖片往往佔了較大的容量, 因此您可以觀察到文字與圖片混合的網頁中, 文字總是會比圖片先出現.
身為網頁設計師或部落格的作者們, 如果您想加快網頁開啟的速度而僅以純文字來發文, 那就端看撰文者的功力了 ! 一篇無法吸引讀者繼續閱讀下去的文章不管寫得多長, 同樣是在考驗讀者的耐心 ! 適時地用一張圖片來代替(點綴)文字的描述, 或是用文字來補強圖片的內涵, 都會是最聰明的作法 !
當您在思考如何留住網友來欣賞您部落格的作品時, 也應該考慮到自己在同一篇文章中(或同一個網頁中)是否貼了過多的圖片或是引用了太多佈置部落格欄位的語法, 因而影響到網頁開啟的速度 ? 或是不慎將一篇文章的內容當成論文一般, 越寫越長 ~ (小說除外)
不論您是部落格的作者或是網頁設計師, 圖文的運用 及 網頁開啟的速度 (瀏覽的舒適度), 兩者是否能取得最佳的平衡, 值得您好好思考, 希望聰明的您能從這篇文章中有所收穫.
 |
| Blogger 有支援 png 格式圖檔喔 ! |
訂閱:
意見 (Atom)